
Best Skills For Web Designers
Web design is an ever-evolving field that requires a blend of creativity, technical know-how, and user-centric thinking. To be successful, web designers must stay current with trends while mastering a wide range of skills. Here’s a look at some of the best skills that every web designer should focus on developing in 2024.
1. Proficiency in Design Tools
Web design is centered around visual creativity, and mastering the right design tools is crucial for bringing your ideas to life. A few essential tools include:
- Adobe Creative Cloud (Photoshop, Illustrator, and XD): These are industry standards for creating high-quality designs, graphics, and mockups.
- Figma: A popular, collaborative design tool for creating interface designs and wireframes.
- Sketch: This tool is well-known for its user interface (UI) and user experience (UX) design capabilities.
Knowing these platforms enables designers to efficiently create prototypes, graphics, and responsive layouts.
2. HTML/CSS Skills
While web designers don't necessarily need to be full-fledged developers, understanding the basics of coding is essential. HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) form the foundation of web page structure and design. Key benefits of these skills include:
- The ability to create responsive designs that work across devices.
- Better collaboration with developers by understanding the technical limitations and possibilities of code.
- The capability to troubleshoot and fine-tune designs to improve performance and user experience.
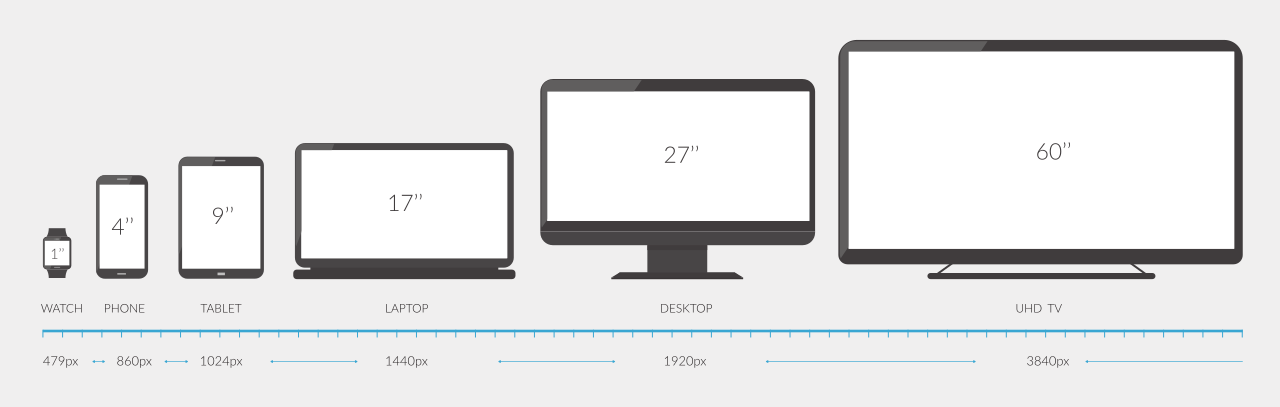
3. Responsive Design
With mobile devices accounting for more than half of global web traffic, creating websites that adapt to different screen sizes is critical. A designer should have a strong grasp of responsive design principles, including:
- Fluid grid systems.
- Flexible images and media queries.
- Mobile-first design, where the design is built for mobile users first and then scaled up for larger screens.
4. UX/UI Design Principles
User experience (UX) and user interface (UI) design have become central to web design. Good UX/UI ensures that a website is both attractive and functional. Some key UX/UI principles to focus on are:
- Consistency: Ensuring design elements are uniform across the website to create an intuitive user experience.
- Accessibility: Creating designs that are usable for everyone, including people with disabilities (think color contrast, keyboard navigation, and screen reader compatibility).
- Simplicity: Streamlining designs so users can navigate the website with ease.
- User-Centered Design: Building sites with a focus on the needs, goals, and behaviors of your target audience.
Mastering UX/UI helps create websites that not only look good but are also easy to navigate, keeping users engaged longer.
5. SEO Basics
Search engine optimization (SEO) is critical for ensuring that a website is visible in search engine results. A well-optimized site attracts more traffic and improves user engagement. Web designers should be familiar with:
- Proper HTML structure for search engines.
- Meta tags, alt text for images, and SEO-friendly URLs.
- Page speed optimization and mobile-friendliness, which Google now uses as ranking factors.
- Avoiding common design mistakes like heavy, slow-loading media files or excessive use of JavaScript.
Integrating SEO principles into web design can increase a site’s search engine ranking, directly impacting its success.
6. JavaScript and Front-End Frameworks
Knowing a bit of JavaScript and front-end frameworks (such as React or Vue.js) helps web designers push the boundaries of interactivity and user experience. Key advantages include:
- Adding dynamic elements like animations, sliders, and interactive menus.
- Implementing smoother transitions and page behaviors that enhance the overall UX.
- Understanding JavaScript basics helps you collaborate more effectively with developers.
Even though not all designers become experts in JavaScript, learning the fundamentals helps when working on interactive websites.
7. Typography and Color Theory
Typography and color selection significantly affect a website’s overall look and feel. A good understanding of typography can help communicate the brand’s message effectively. Important points include:
- Choosing web-friendly fonts and creating a clear hierarchy with font sizes.
- Understanding color psychology to evoke the right emotions from users.
- Using color theory to create visually appealing palettes that align with the brand identity.
Effective use of fonts and colors improves readability and user engagement, making the website more visually appealing.
8. Project Management and Communication Skills
Web designers often work with a variety of team members, from clients to developers, marketers, and content creators. Strong communication skills and an understanding of project management are essential to successfully deliver projects on time. These skills include:
- Clear and open communication with clients to understand their goals.
- The ability to manage timelines and delegate tasks effectively within a team.
- Familiarity with project management tools like Trello, Asana, or Slack.
Staying organized and effectively communicating with stakeholders ensures the smooth delivery of web design projects.
9. Version Control (Git)
Version control systems like Git help web designers keep track of changes in the codebase. By learning Git, you can:
- Collaborate more efficiently with developers.
- Revert to earlier versions of your work in case of errors.
- Manage multiple projects and track changes across different versions.
Understanding version control fosters better collaboration and helps maintain project continuity.
10. Continuous Learning and Adaptability
Web design trends and technologies change rapidly. Whether it’s learning a new tool, keeping up with design trends, or adapting to new user behaviors, staying on top of industry advancements is key. Subscribe to design blogs, take online courses, and participate in webinars to ensure your skills are up-to-date.
In 2024, web design requires a combination of technical, creative, and interpersonal skills. Mastering design tools, coding basics, UX/UI principles, and responsive design is crucial. Furthermore, SEO awareness, communication, and adaptability help web designers remain competitive in this dynamic field. By investing in these skills, web designers can create highly engaging, user-friendly, and visually stunning websites that meet the demands of modern users and clients.